這是當前版本實驗室中使用的API請求範例。該GET請求使用vms API,並列出所選的集合群上可用的VM(虛擬機器)。
https:// {{cluster_virtual_ip}}:9440 / api / nutanix / v2.0 / vms
該API請求的結果以JSON格式返回並使用JavaScript進行解析。這是使用API迴響的一種非常常見的方式,在我們的範例中效果很好。
我們要添加到儀表板的API請求是AHV託管圖像的列表。這些圖像通常是可當作虛擬機模板的ISO或QCOW2文件。與上述VM請求幾乎完全相同,images GET請求看起來像這樣。
https:// {{cluster_virtual_ip}}:9440 / api / nutanix / v2.0 / images
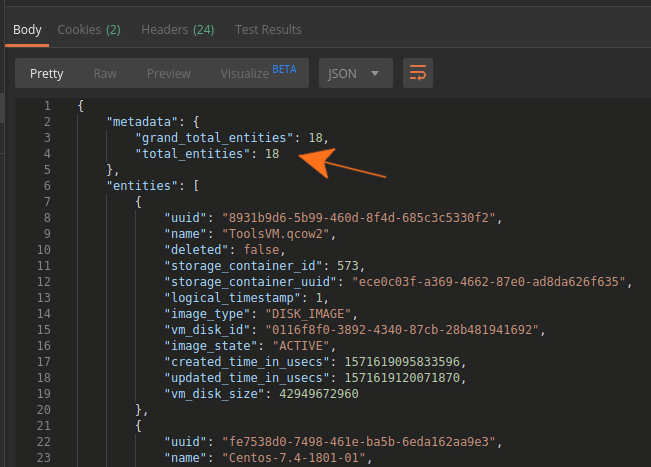
向示範集群提交該API請求,將返回預期的JSON響應,但是這次,不是VM列表,而是包含AHV託管圖像的列表。部分回應如下:
注意total_entities值嗎?除了那裡顯示的訊息之外,這是我們將在儀表板中顯示的個值。
儀表板的默認佈署由儲存在lab / static / layouts目錄中的名為dashboard.json的文件決定。但是,為確保該文件及其內容得以保留並可以未經修改地進行處理,dashboard.json的“ layout”屬性以base64格式存儲。這意味著我們需要在使用前對其進行解碼。
默認的base64編碼數據如下:
W3siaWQiOiJjbHVzdGVyU3VtbWFyeSIsImNvbCI6MSwicm93IjoxLCJzaXplX3giOjIsInNpemVfeSI6MX0seyJpZCI6Im5vc1ZlcnNpb24iLCJjb2wiOjMsInJvdyI6MSwic2l6ZV94IjoyLCJzaXplX3kiOjF9LHsiaWQiOiJtaXNjMSIsImNvbCI6NSwicm93IjoxLCJzaXplX3giOjEsInNpemVfeSI6MX0seyJpZCI6Im1pc2MyIiwiY29sIjo2LCJyb3ciOjEsInNpemVfeCI6MSwic2l6ZV95IjoxfSx7ImlkIjoiaG9zdHMiLCJjb2wiOjEsInJvdyI6Miwic2l6ZV94IjoxLCJzaXplX3kiOjF9LHsiaWQiOiJiaWdHcmFwaCIsImNvbCI6Miwicm93IjoyLCJzaXplX3giOjIsInNpemVfeSI6Mn0seyJpZCI6InZtSW5mbyIsImNvbCI6NCwicm93IjoyLCJzaXplX3giOjIsInNpemVfeSI6MX0seyJpZCI6ImNvbnRhaW5lcnMiLCJjb2wiOjYsInJvdyI6Miwic2l6ZV94IjoxLCJzaXplX3kiOjJ9LHsiaWQiOiJibG9ja3MiLCJjb2wiOjEsInJvdyI6Mywic2l6ZV94IjoxLCJzaXplX3kiOjF9LHsiaWQiOiJoaW50cyIsImNvbCI6NCwicm93IjozLCJzaXplX3giOjIsInNpemVfeSI6MX0seyJpZCI6ImZvb3RlcldpZGdldCIsImNvbCI6MSwicm93Ijo0LCJzaXplX3giOjYsInNpemVfeSI6MX1d
解碼後,可以在下面看到base64數據。現在,我們可以清楚地看到JSON。
[{“ id”:“ clusterSummary”,“ col”:1,“ row”:1,“ size_x”:2,“ size_y”:1},{“ id”:“ nosVersion”,“ col”:3, “ row”:1,“ size_x”:2,“ size_y”:1},{“ id”:“ misc1”,“ col”:5,“ row”:1,“ size_x”:1,“ size_y”: 1},{“ id”:“ misc2”,“ col”:6,“ row”:1,“ size_x”:1,“ size_y”:1},{“ id”:“主機”,“ col”: 1,“ row”:2,“ size_x”:1,“ size_y”:1},{“ id”:“ bigGraph”,“ col”:2,“ row”:2,“ size_x”:2,“ size_y “:2},{” id“:” vmInfo“,” col“:4,”行“:2,” size_x“:2,” size_y“:1},{” id“:”容器“,”col“:6,” row“:2,” size_x“:1,” size_y“:2},{” id“:” blocks“,” col“:1,” row“:3,” size_x“:1 ,“ size_y”:1},{“ id”:“提示”,“ col”:4,“行”:3,“ size_x”:2,“ size_y”:1},{“ id”:“ footerWidget” ,“ col”:1,“ row”:4,“ size_x”:6,“ size_y”:1}]]
請注意,有一個ID為misc1的對象和一個ID為misc2的對象。
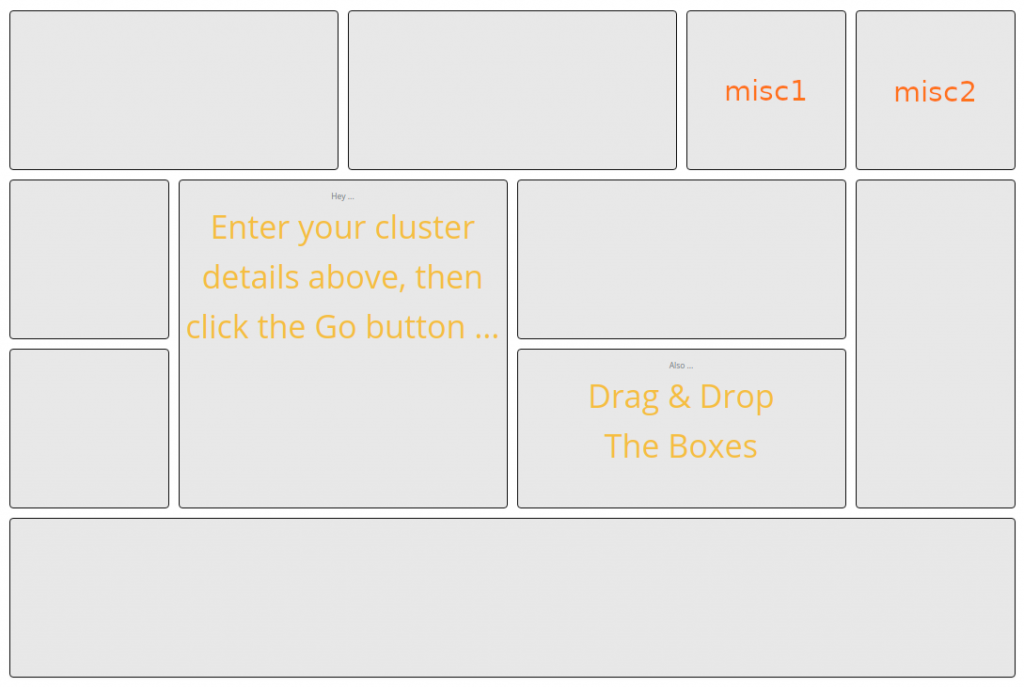
在繼續之前,請快速查看儀表板的外觀,然後再向集群發送任何API請求:
標為misc1的部分將在此處顯示圖像API請求的結果。
從功能角度來看,此部分的名稱沒有區別。但是,所有部分都標有我們可以理解的名稱是有意義的。上面顯示的misc1部分將重命名為images,這意味著我們需要修改編碼後的JSON數據,然後將其重新編碼為base64。有許多在線工具可以做到這一點,例如base64encode.org。同樣,base64decode.org可用於解碼步驟。
為了節省時間,下面顯示了經過修改和重新編碼的JSON。
{“版本”:“ 1.0”,“佈局”:“==“}}}
現在,我們的儀表板的默認佈局已被修改並可以使用,我們可以繼續將圖像API請求添加到應用程式。
應用程式提交的每個API請求均由專用功能執行。這些功能都是lab / ajax.py的一部分,並由JavaScript通過AJAX調用。為了增添我們的圖片請求,首先需要確保有一個函數可以為我們提出API請求。
打開lab / ajax.py將允許您查看當前存在的所有功能。例如:
在ajax.py的底部,我們可以添加一個新功能來專門列出AHV圖像:
@ bp.route('/ image-list',methods = ['POST'])
def images():
#獲取請求的POST數據
get_form()
client = apiclient.ApiClient('get',cvmAddress,f'images','',用戶名,密碼,'v2.0')
結果= client.get_info()
返回jsonify(結果)
此函數使用了lab / util / apiclient / __ init__.py提供的名為ApiClient的類別。在本文中,我們將不研究此類別,因為實驗室本身將詳細介紹其工作原理。
但是,圖像功能本身並沒有做任何有用的事情。這是因為ajax.py中的所有函數都是通過lab / static / js / ntnx.js中的JavaScript調用的。
打開lab / static / js / ntnx.js,我們可以看到一組“匹配”的JavaScript函數。
每個函數都是名為NtnxDashboard的對象的成員,這意味著所有新函數必須是同一對象的成員。
JavaScript函數顯示圖像API請求的結果並自行(通過ajax.py)使API請求如下所示。
imageInfo:function(cvmAddress,username,password)
{
vmData = $ .ajax({
url:'/ ajax / image-list',
type:'POST',
dataType:'json',
數據:{_cvmAddress:cvmAddress,_username:用戶名,_password:密碼},
});
vmData.success(function(data){
NtnxDashboard.resetCell('images');
$('#images').addClass('info_big').append('<div style =“ color:#6F787E;字體大小: 25%; padding:10px 0 0 0;“>圖片</ div> <div>'+ data ['metadata'] ['total_entities'] +'</ div> <div> </ div>' );
});
console.log('錯誤獲取圖像信息')
});
},
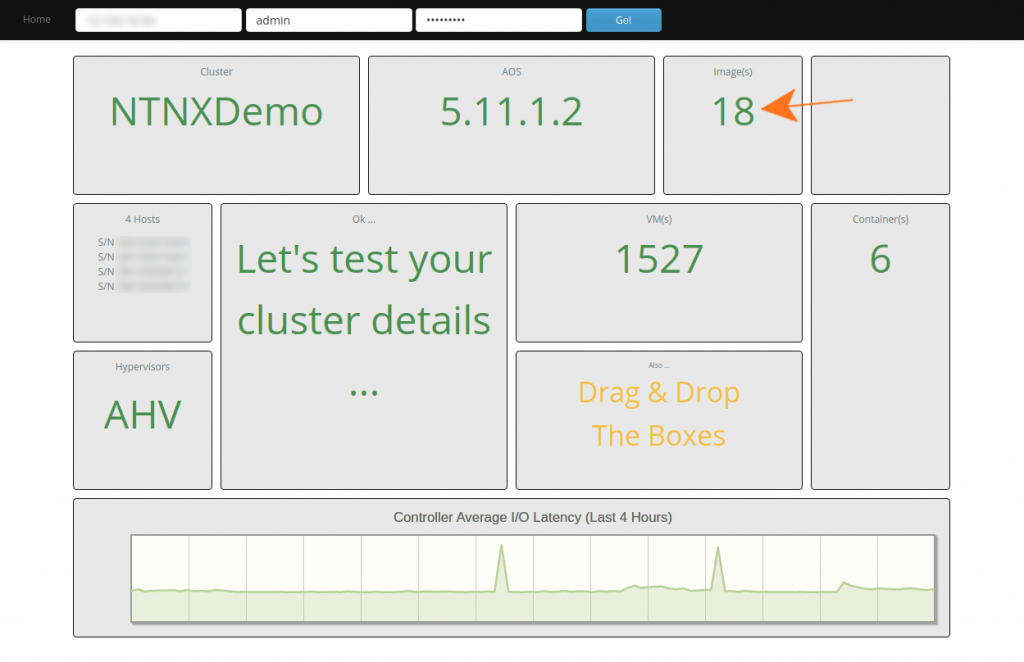
使用jQuery,我們以#images部分為目標,並在完成images API請求之後,在頁面上顯示了圖像的數量。
向下滾動到ntnx.js的末尾,您將看到以下行列以及類似的行列:
NtnxDashboard.containerInfo(cvmAddress,用戶名,密碼);
同樣,這是執行多個相似請求的一種低效率的方式,但是查看事情變得容易很多。使用完全相同的方法,我們可以添加與該行非常相似的另一行。唯一的區別是我們這次將調用imageInfo函數。
NtnxDashboard.imageInfo(cvmAddress,用戶名,密碼);
如果您有應用程式已經在執行了,你需要刷新瀏覽器才可以看到變化。這樣可以確保JavaScript更新將生效。
在進行這些更新之前,上面顯示的misc1和misc2部分不包含任何數據。我們更新了自定義儀表板,並添加了API請求以顯示集群中的圖像數量。

希望這篇冗長的文章提供有關如何將API請求添加到儀表板的實用訊息。
如果您尚未進行Python API Lab 1.0實驗,強烈建議您這樣做。您將學習如何快速創建自定義儀表板,同時還熟悉Nutanix平台上提供的一些API。
